Introduction to JavaScript

Class 1
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important.
- Help each other.
- Have fun.
Welcome!
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- What's your favorite ice cream flavor?
What is JavaScript?

JavaScript is not Java
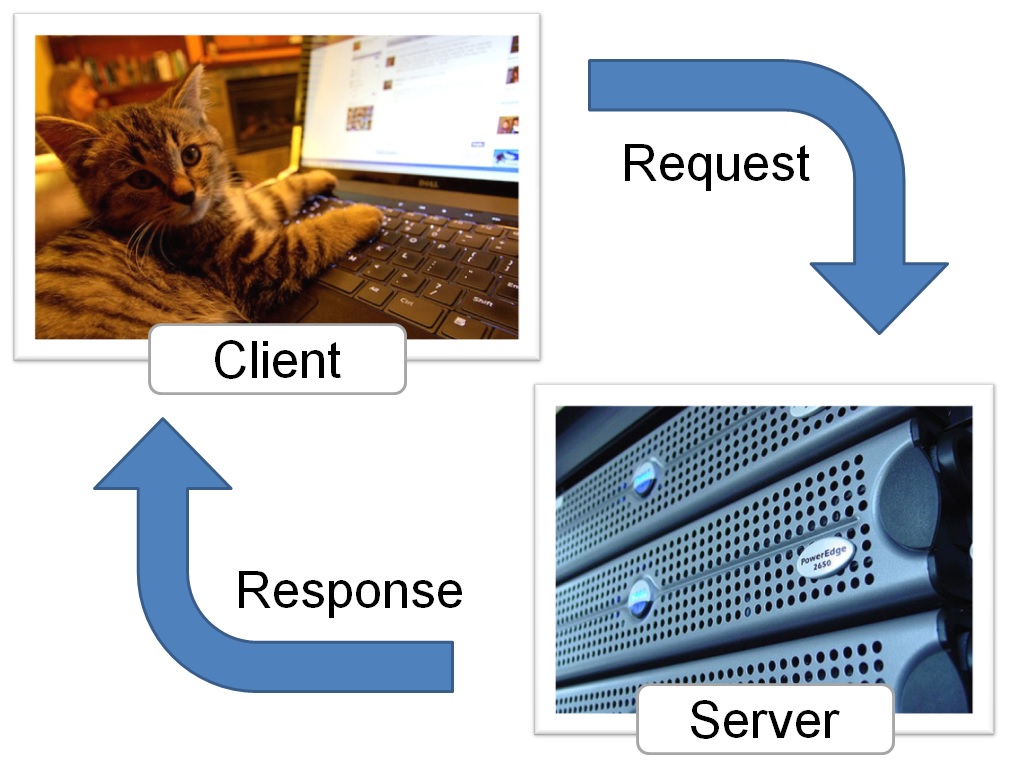
JavaScript is the language of the web

Photo credits: Andrew E. Larson and John Seb Barber cc
JavaScript works with HTML & CSS

Photo credit: Gillicious cc
JavaScript lets you reuse code

Photo credit: Phil Synder cc
What is JavaScript?
- Created by Brendan Eich as "LiveScript" in 1995, which got renamed to "JavaScript"
- Standardized by the ECMAScript specifications. This class covers ES5 (standardized in 2009)
- A client-side processing language. A browser reads the code and runs it directly.
- Interfaces with HTML & CSS.
- Lets you build dynamic webpages that respond to input from users.
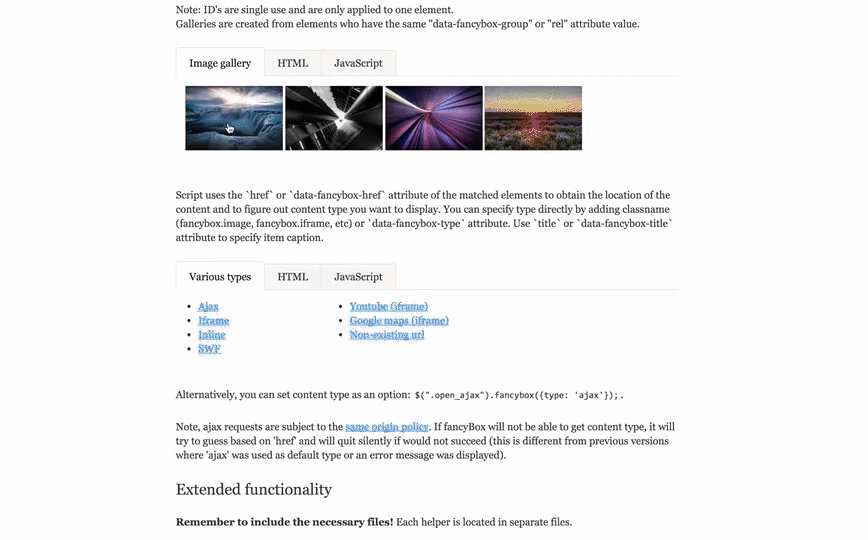
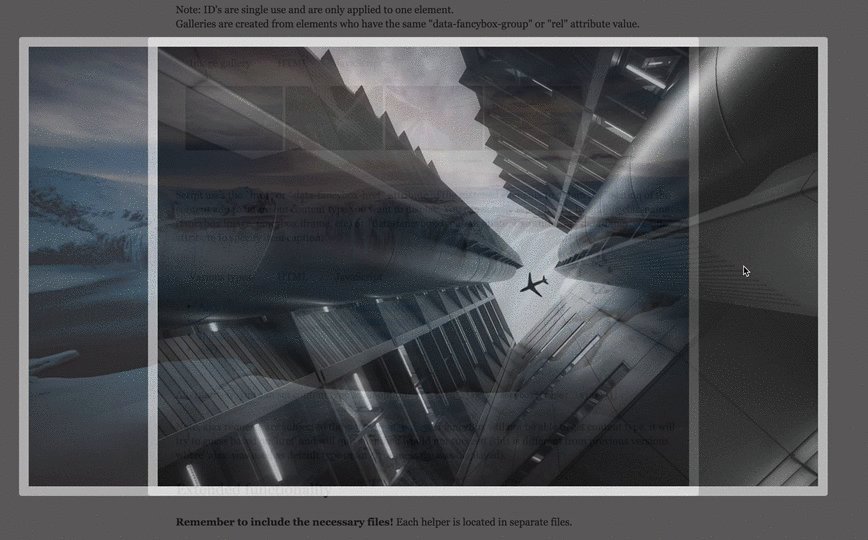
What can JavaScript do?
Image lightboxes

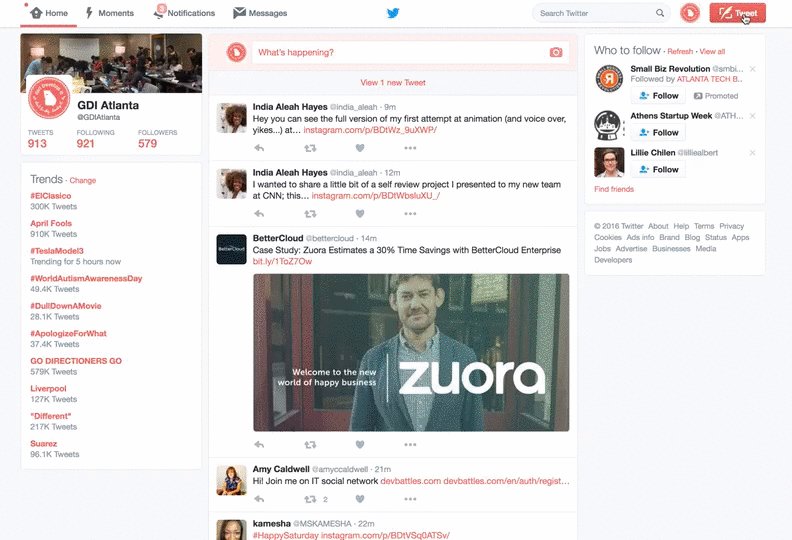
What can JavaScript do?
Fully featured web applications

What can JavaScript do?
Keep track of users with Cookies or storing data with local storage.

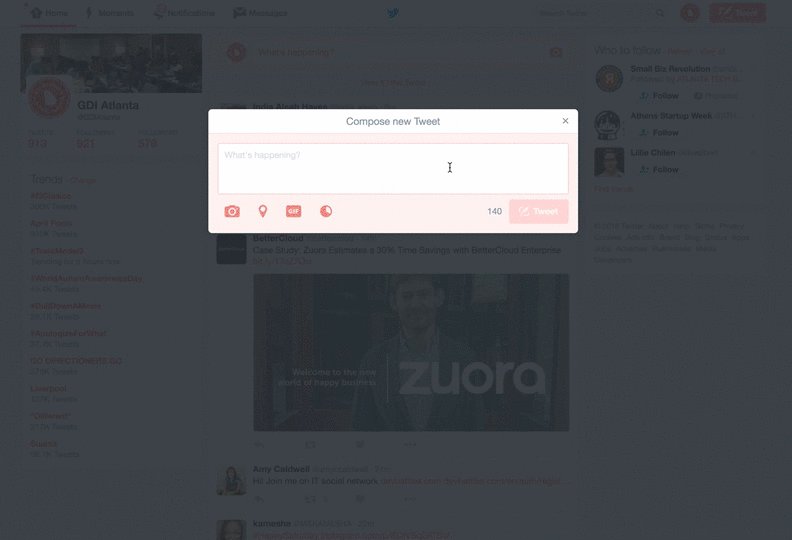
What can JavaScript do?
Interactive elements like tabs, sliders, etc

What can JavaScript do?
Drawing & animation

What can JavaScript do?
Running JavaScript
- There are many ways to run JavaScript code.
- In the first part of the class, we'll use a code playground called Repl.it
- Repl.it is a tool for testing out (and learning!) different things in programming.
Let's Develop It
- Open up a browser (Chrome, Safari, Firefox) and navigate to "repl.it"
- Type "JavaScript" in the search and select it
- Choose "continue as Anonymous"
- Type the following into the code window (the left side), then click "Run"
console.log('Hello World!');
alert('Boop!');
Computers need simple, clear instructions

Thinking like a programmer
Computers are great at processing. They are bad at understanding.
When you write a program, you must break down every step into simple pieces.
Example: Draw a Square
- Find a whiteboard and a dry erase marker.
- Uncap the dry erase maker.
- Hold the marker in your hand.
- Place the marker against the whiteboard.
- Move your hand 1 foot to the right.
- Stop.
- Move your hand 1 foot down...
Example: Make a Sandwich
Source: Harvard Students Making Sandwich: CS 50 Algorithm Intro
Basically, computers can be hard to work with!

Photo credit: Dan Hatton cc
So what's up with JavaScript?

Photo credit: Adam Foster cc
How does JavaScript work?
- You visit a website with JavaScript code on it.
- Your browser (e.g., Chrome) reads the code line-by-line.
- The browser runs each line of code as it reads it.
- Based on these instructions, the browser performs calculations and changes the HTML and CSS on the page.
- If the browser finds code it doesn't understand, it stops running and creates an error message.
Statements
Each instruction in JS is a "statement", like:
console.log('Hello World!');
console.log('I am glad to meet you');
console.log('I am fuzzy');
Comments
You can leave comments in your code—notes that people can read but computers will ignore.
/*
I can make long comments
with multiple lines here
*/
console.log('Hello World!'); // Or make short comments hereGetting results onto your screen
Open a popup box.
alert('Hello World!');
Display a message in your console.
console.log('Hello World!');
Let's Develop It
- Open Repl.it back up.
- Add a comment to the code.
- Try the different ways of printing a message.
Numbers!

Photo credit: WJ van den Eijkhof cc
Programming as a calculator
- Like a calculator, programming languages understand arithmetic operations
5 + 5
100 * 20
23 - 8
Numbers
JavaScript understands integers...
10 * 10
// 100
...and floating point numbers
.5 + 1
// 1.5
Numbers
JavaScript can't always figure out what you mean:
'what?' - 7
// NaN
NaN = Not-A-Number
Arithmetic Operators
| Example | Name | Result |
|---|---|---|
-a |
Negation | Opposite of a. |
a + b |
Addition | Sum of a and b. |
a - b |
Subtraction | Difference of a and b. |
a * b |
Multiplication | Product of a and b. |
a / b |
Division | Quotient of a and b. |
a % b |
Modulus | Remainder of a divided by b. |
Let's Develop It
Use the console (right screen) to try out some operators.
Strings
Variables can be strings (groups of characters). You put your string in single or double quotes.
'Fluffy'If you want to use a quote in your string, you'll need to escape it with a backslash.
'I\'d like to use an apostrophe'Playing with Strings

Photo credit: Mike Lawson cc
String Operators
You can put strings together with a +, the concatenation operator.
'Kittens' + 'McDougle'
// KittensMcDougle
Gimmie Some Space!
Remember that JavaScript doesn't know exactly what you want.
When combining strings, make sure to pay attention to white space
'Kittens' + ' ' + 'McDougle'
// Kittens McDougle
Variables
Just like 'x' in algebra, a variable is a named container for a value that can change.

Photo credit: giulia gasparro cc
Declaring a Variable
To declare (create) a variable, just type the word var and the variable name.
var numberOfKittens;It is a good idea to give your variable a starting value. This is called initializing the variable.
var numberOfKittens = 5;Variable Values
- When you first create a variable, it does not have a value (it is
undefined). - You can set a value for a variable.
- Variables can hold different types of data.
- The value of a variable can change over time.
Naming Variables
- The variable name is case-sensitive.
- A new variable should have a unique name.
- Variable names need to start with a letter,
$, or_. - Avoid reserved words.
- Choose clarity and meaning for humans to read later.
Naming Conventions
- Variable names cannot have spaces
- Names like
mycatsfullnameare hard to read - In JavaScript, we use a convention called "Camel Casing"
- The first word is lowercase and the start of each subsequent work is capitalized:
var myFavoriteMovie;
var numberOfViewings;
Using a Variable
Once you have created a variable, you can use it in your code. Just type the name of the variable.
var numberOfKittens = 5;
console.log(numberOfKittens);
Let's Develop It
In your JavaScript file, create a variable and give it a valid name and value. Then, display the value.
Data Types
- string string of characters
var userName = 'Jane Lane'; - number integer or floating point
var myAge = 30; - boolean true or false
var catsAreBest = true; - undefined value that hasn't been defined
var favoriteThings; - null an explicitly empty value
var goodPickupLines = null;
Concatenate!

Let's Develop It
Create two variables, a first name and a last name, and then put them together to make a full name. Don't forget to display your results!
Combining strings and numbers
You can use concatenation to mix strings and numbers. When you do this, JavaScript will treat the number like a string.
var numberOfFruit = 6;
var typeOfFruit = 'bananas';
var allTheFruit = 'I have ' + numberOfFruit + ' ' + typeOfFruit + '!';
console.log(allTheFruit);
Let's Develop It
Create a program to calculate the tip at a restaurant. It should:
- Have variables for the bill pre-tip and the tip percentage.
- Calculate the total bill.
- Output a sentence like "Your total bill, with tip, is $14.75".
- Bonus: Use
toFixed()to round the bill total to 2 decimals.
You did it!

Resources
- JavaScript Guide, from the Mozilla Developers Network.
- Code Academy, with interactive JavaScript lessons to help you review.
- JavaScript For Cats, the basics of JavaScript explained with extra cats.